University of Toronto
University of Toronto Magazine publishes ideas from U of T faculty, students, and alumni that tell the stories of Canada’s largest university. I led the product strategy and website design of its first major redesign in ten years.
The result is a responsive, modular design system powered by WordPress that puts the ability to create custom index and article pages in the hands of the magazine’s small team.



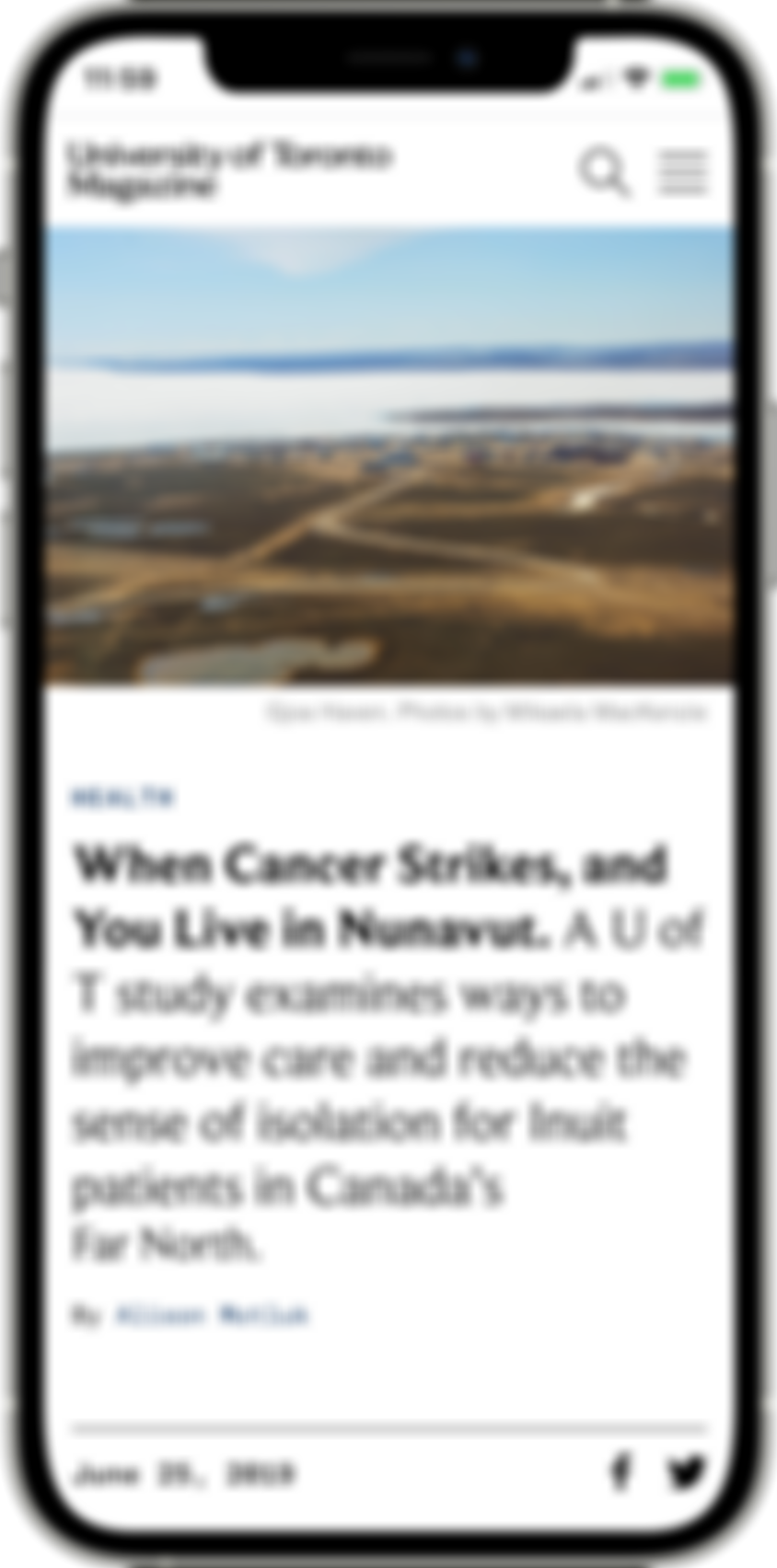
Mobile Homepage
After a series of workshops reconciling the needs of the publication and audience we produced product requirements, a revised information architecture, and publishing strategy to guide how the site would be designed and why.

Information Architecture
The editorial team’s small size meant they would need a flexible system of content type modules they could mix-and-match to curate articles, index and topic pages, or automate them based on taxonomy giving the user a highly curated experience.

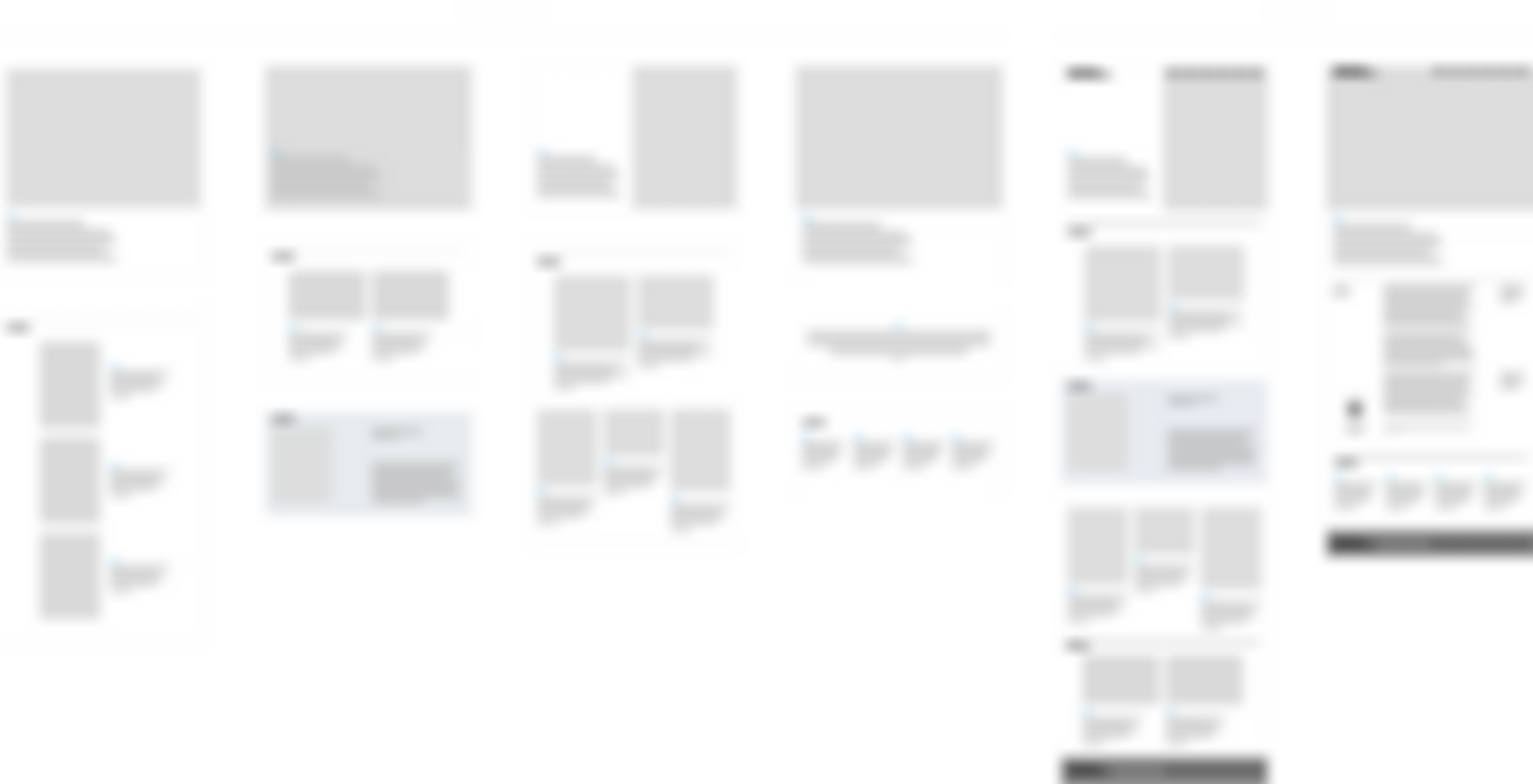
Module Wireframes
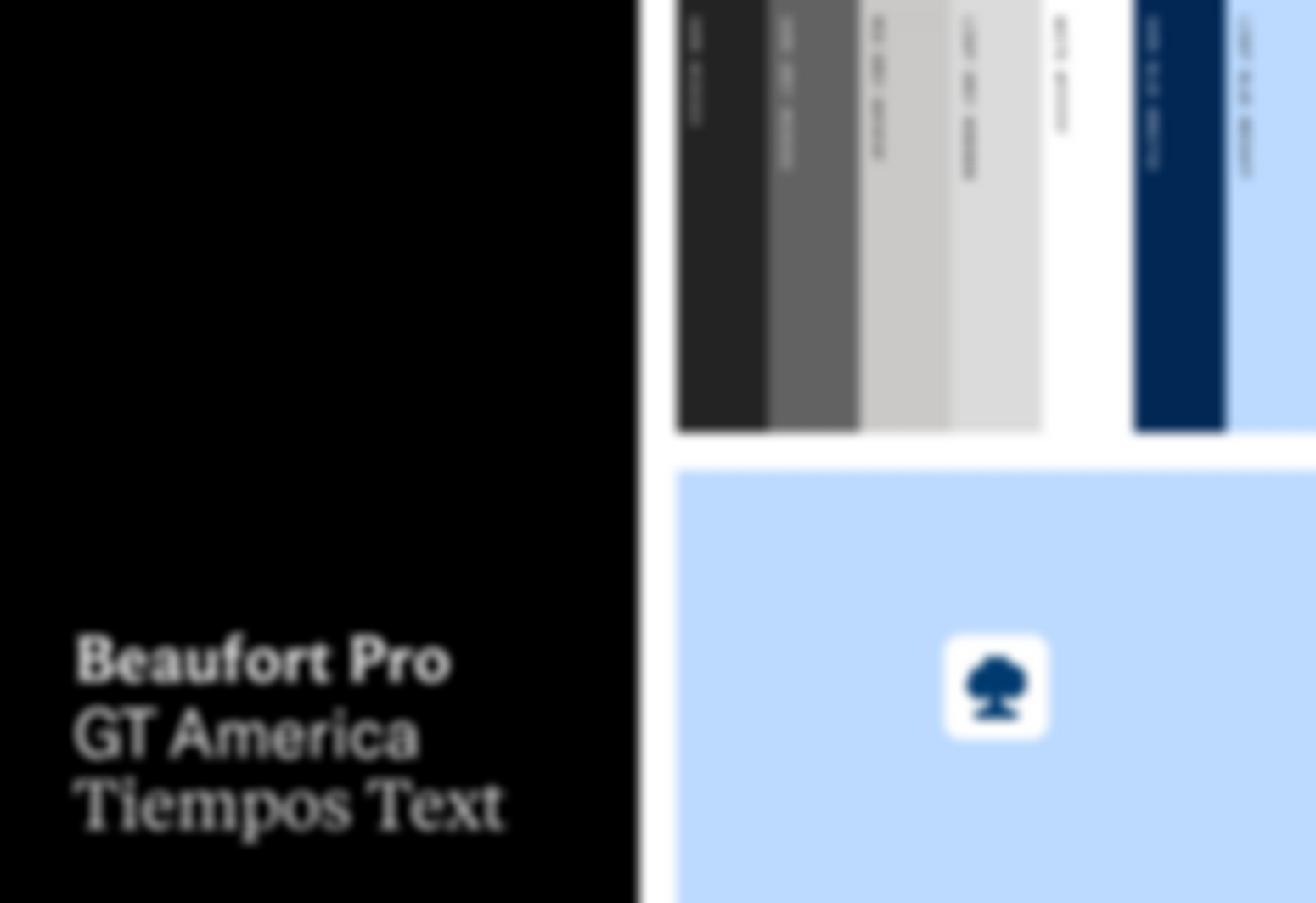
Once the content types were settled, we established the visual style in tandem with the redesign of the printed magazine. We used Beaufort for headlines and decks with GT America for functionality and way-finding, and Tiempos Text as a body typeface for articles.

Typefaces, Colors and Mobile Icon / Favicon

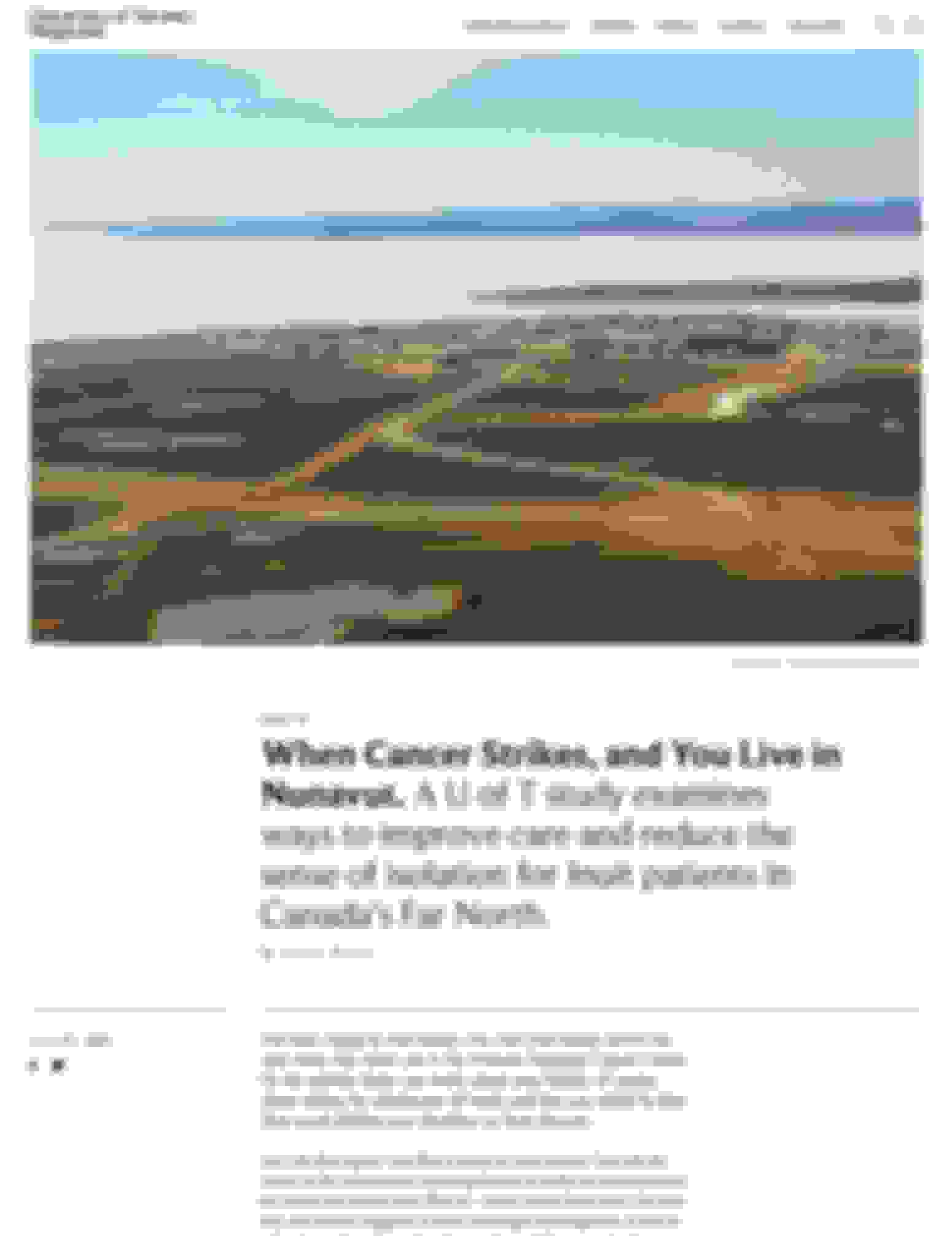
Full Screen Story Top

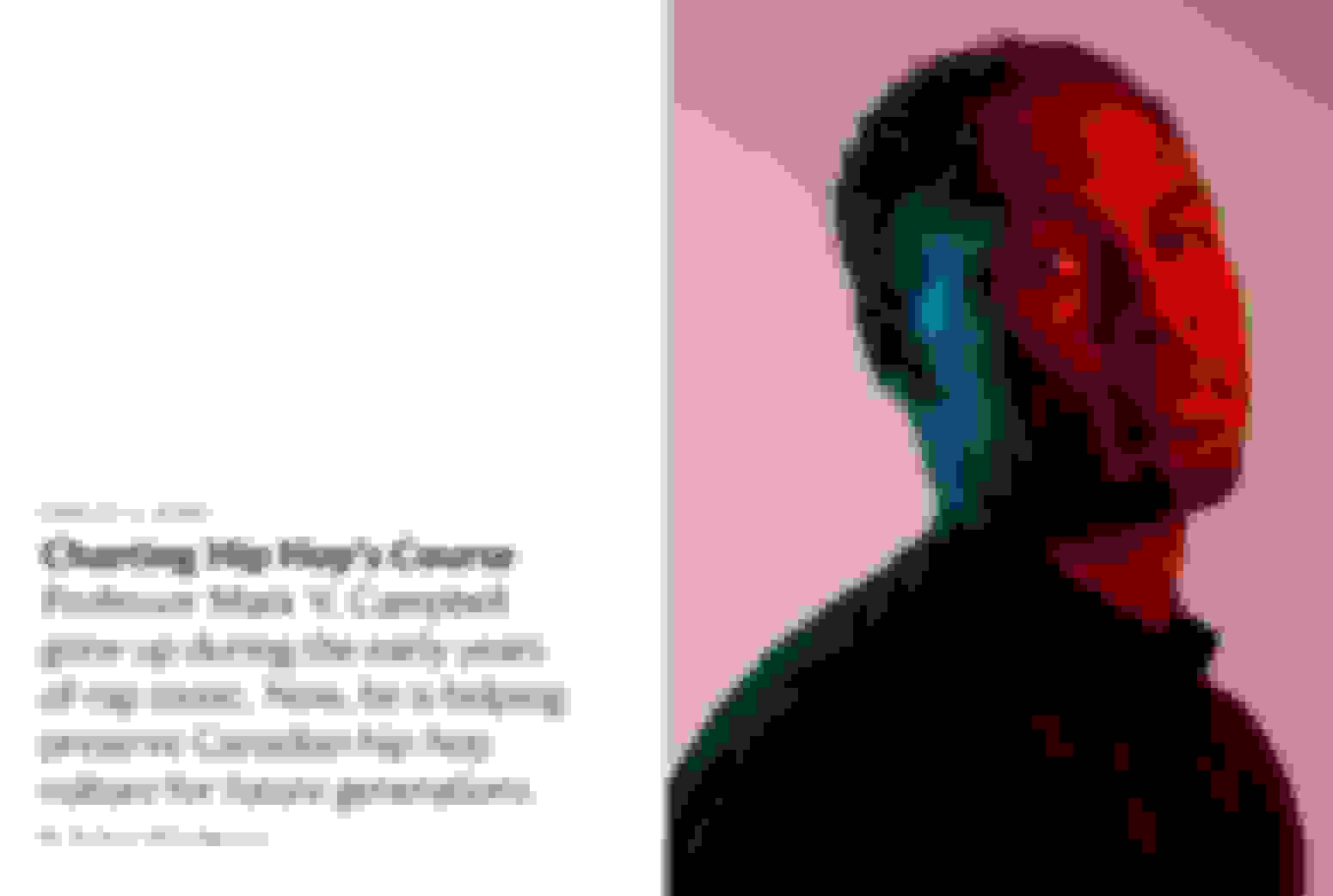
Split Screen Story Top

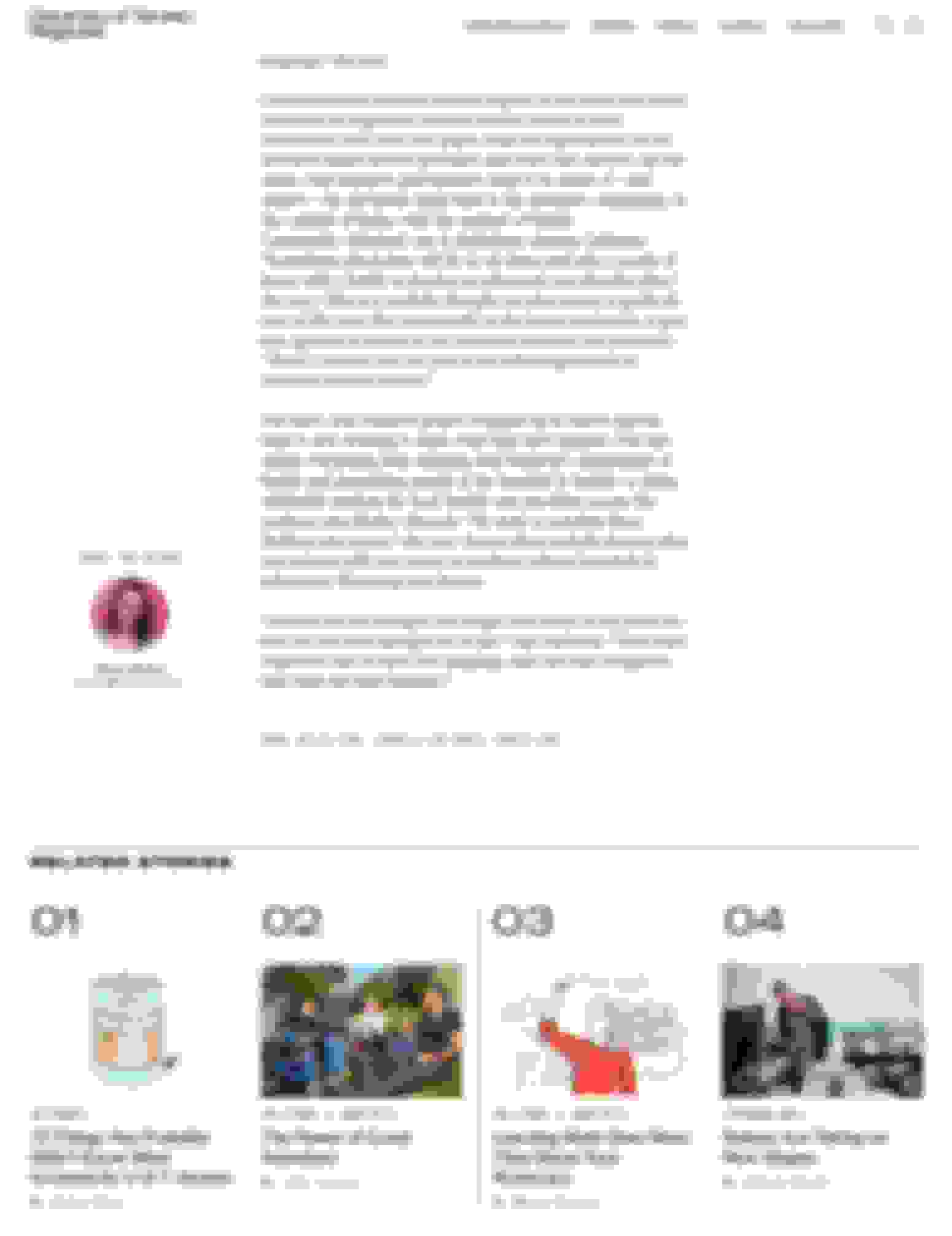
Story Page

Story Page

Story Page



Story Page Mobile

Site Search

Admin Pages Template