Passport 2017
In the lead-up to Canada’s 150th anniversary of Confederation, the Department of Canadian Heritage sought to inspire Canadians and visitors to Canada to engage with cultural touchstones during our sesquicentennial. With thousands of events planned across the country, in addition to historical celebrations and cultural landmarks, Heritage Canada had no single means to promote them.
I led the brand and product design teams in conceptualizing Passport Twenty-Seventeen as an event discovery app and website that informed users about official events, celebrations, landmarks and articles that matched their interests.



Splash Page and Onboarding

Discovery Overview



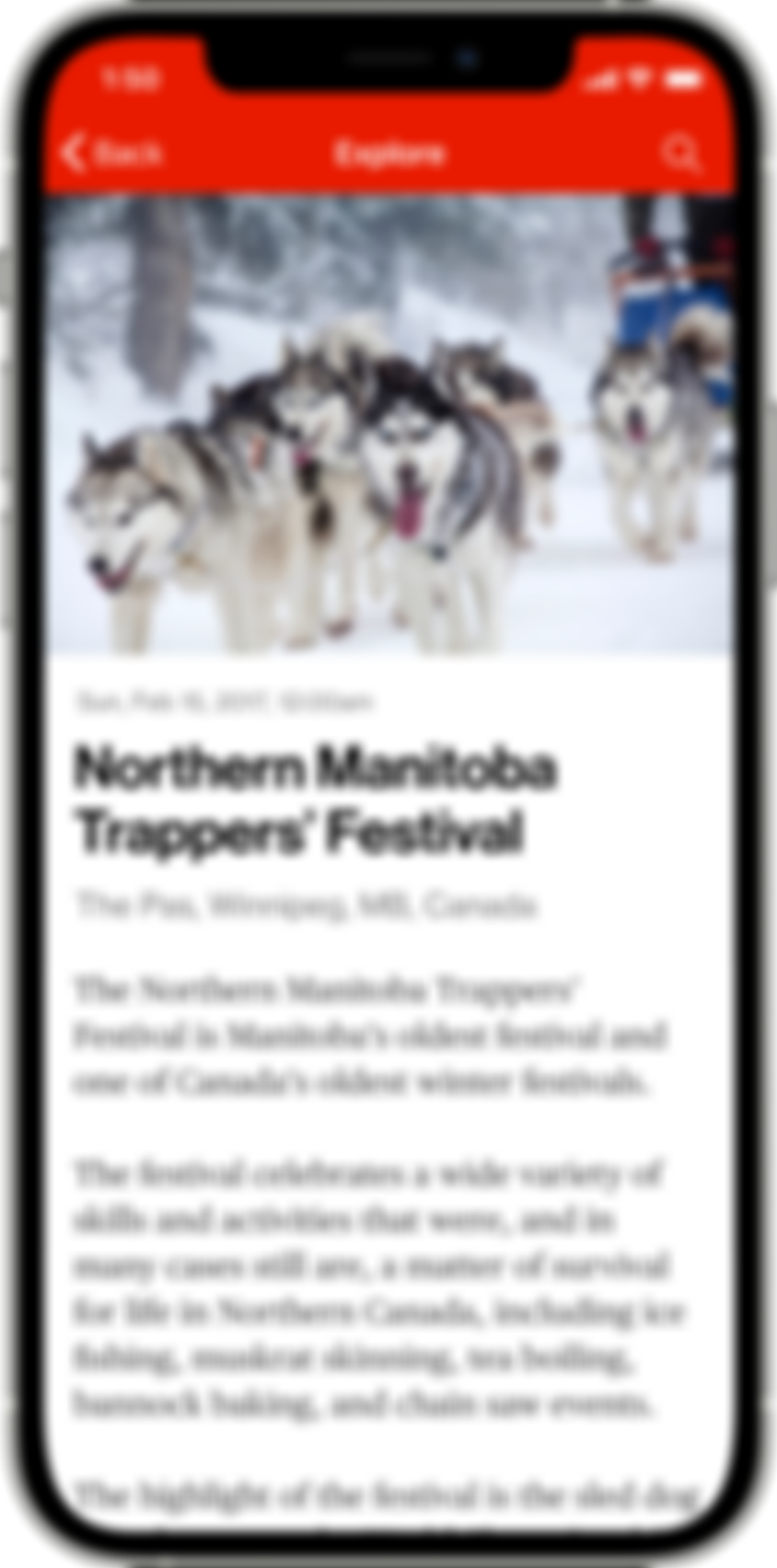
Discover and Explore Detail Pages and Cards



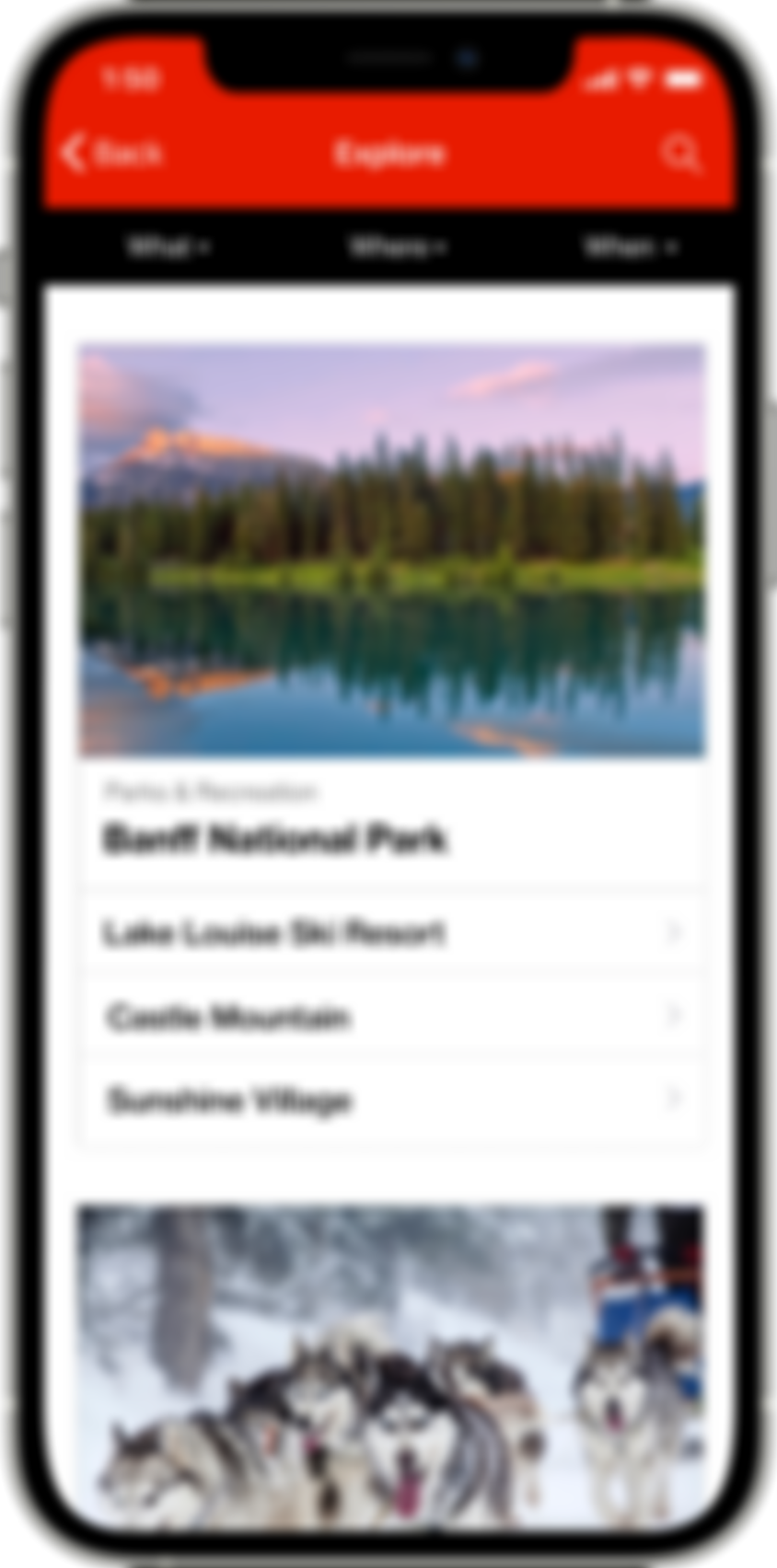
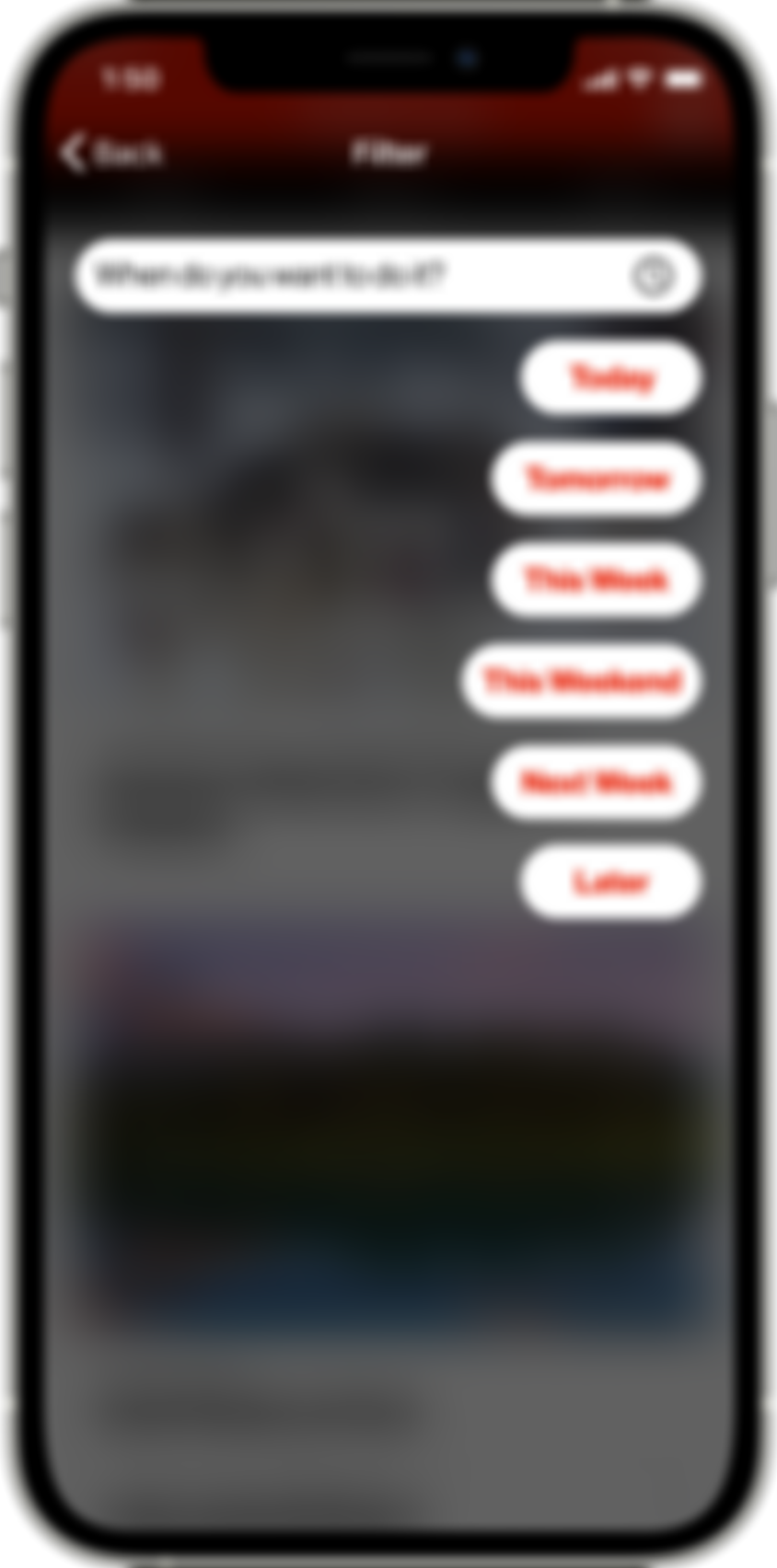
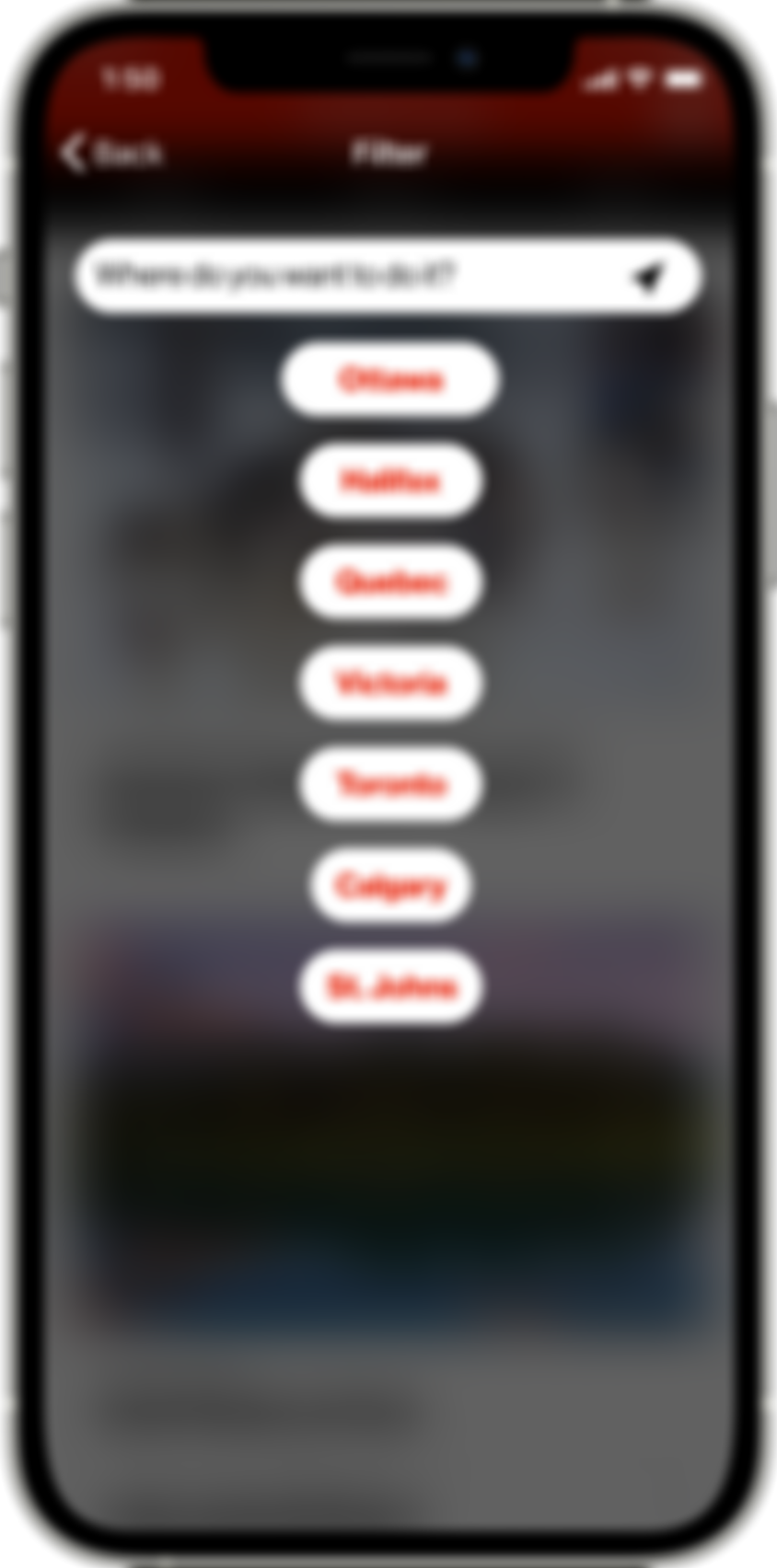
Location Filter



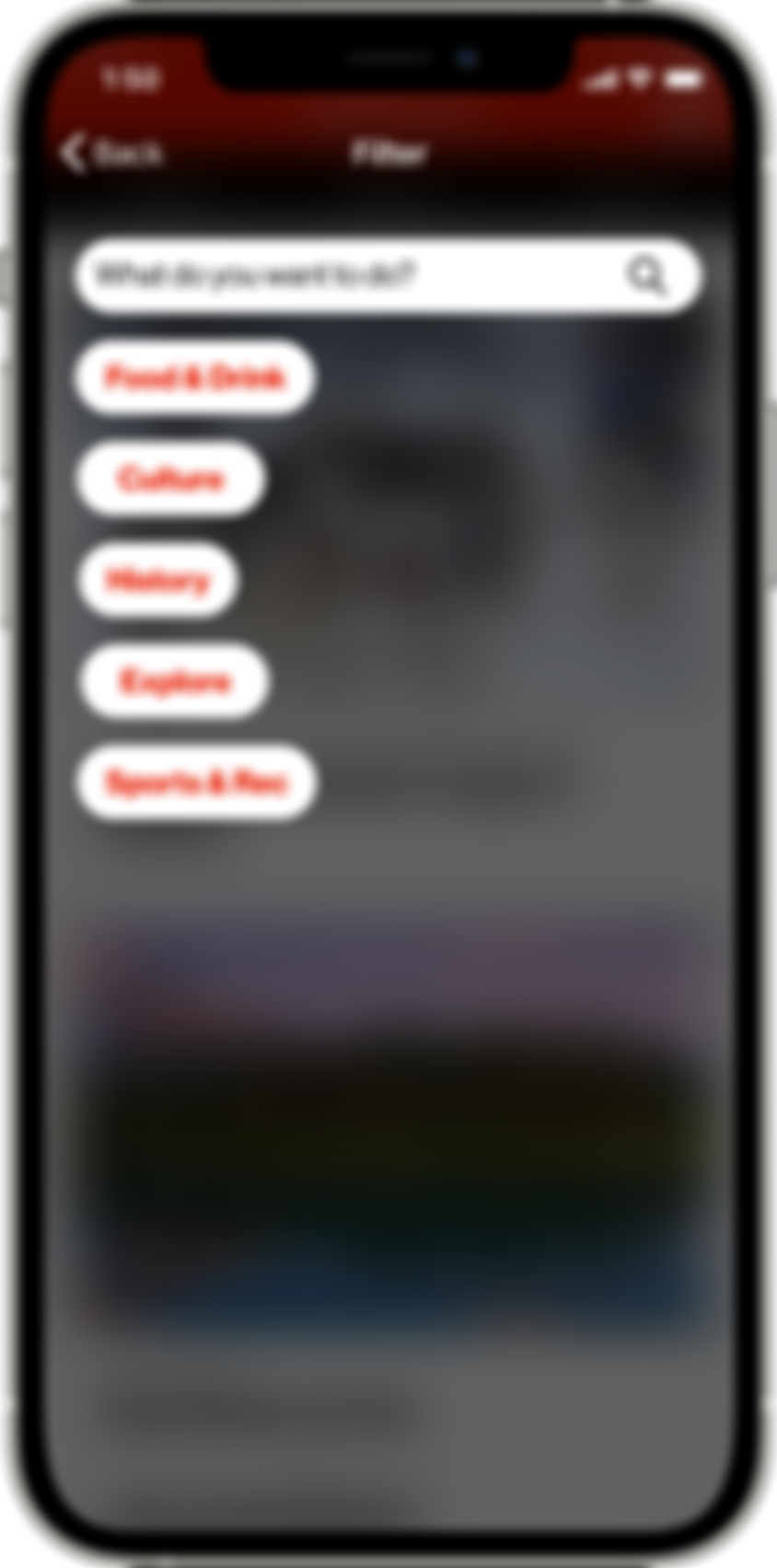
Topic Filters

Editorial Typeface - Publico

Interface Typeface - Neue Haas Grotesk (Helvetica)

Color Scheme

Early App Icon Design

Early App Icon Design on left, Final Icon (by Scott Rankin) on right

Reward Badges by Doublenaut